구조화된 React Component 생성 및 게시글 목록 페이지 구성하기
이전글
2020/10/29 - [ReactJS] - [ReactJS] React 프로젝트 생성 및 실행 (ReactJS로 아주 간단한 게시판 만들기 - 1)
[ReactJS] React 프로젝트 생성 및 실행 (ReactJS로 아주 간단한 게시판 만들기 - 1)
ReactJS로 게시판 만들기입니다. (극도로 단순한 구성 주의) NPM (Node Package Manager) 설치 확인 npm -v 6.14.8 create-react-app 모듈 설치 sudo npm install -g create-react-app create-react-app 을 활용한..
antdev.tistory.com
먼저 사용할 컴포넌트 목록입니다.
- PostMain.js - 게시판 메인 페이지 컴포넌트
- PostList.js - 게시글 목록 컴포넌트
- PostView.js - 게시글 상세 페이지 컴포넌트
컴포넌트 작성
- src/page/post/PostList.js - Github에서 소스보기
import React from 'react';
const PostList = props => {
return (
<>
<table>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
<th>등록일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>첫번째 게시글입니다.</td>
<td>2020-10-25</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>두번째 게시글입니다.</td>
<td>2020-10-25</td>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>세번째 게시글입니다.</td>
<td>2020-10-25</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>네번째 게시글입니다.</td>
<td>2020-10-25</td>
<td>2</td>
</tr>
<tr>
<td>5</td>
<td>다섯번째 게시글입니다.</td>
<td>2020-10-25</td>
<td>4</td>
</tr>
</tbody>
</table>
</>
)
}
export default PostList;- src/page/post/PostView.js - Github에서 소스보기
import React from 'react';
const PostView = props => {
return (
<>
</>
)
}
export default PostView;- src/page/post/PostMain.js - Github에서 소스보기
import React from 'react';
import PostList from './PostList';
const PostMain = props => {
return (
<>
<PostList />
</>
)
}
export default PostMain;그리고나서 현재 가장 최상위 컴포넌트인 App Component에 아래와 같이 PostMain 컴포넌트를 추가해줍니다.
- App.js - Github에서 소스보기
import PostMain from './component/post/PostMain';
function App() {
return (
<div className="App">
<PostMain />
</div>
);
}
export default App;이후 화면을 확인해보면 아래와같이 아주 단순하고 볼품없는 페이지가 완성된걸 확인할 수 있습니다.

PostList 컴포넌트를 보면 일반적인 HTML 형태로 작성되어있는데 React Component스럽도록 구조화를 해주도록 하겠습니다.
이번 예제는 간단한 게시판을 만드는것이지만 규모가 꽤 있는 서비스를 구축한다고 했을때 서비스 전역적으로 공통적으로 사용될 수 있는 요소 및 페이지들을 컴포넌트화 하여 컴포넌트의 재사용적인 측면의 장점을 활용하는것이 좋습니다.
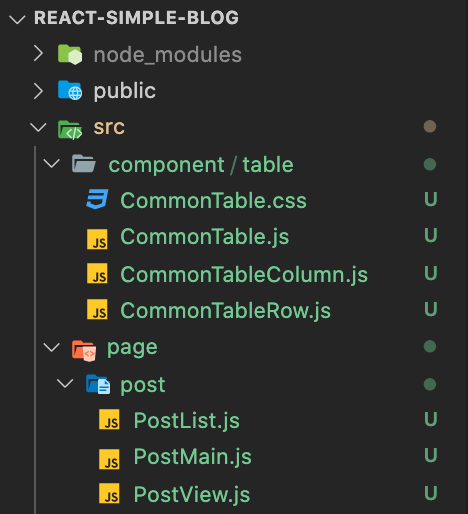
아래와 같이 디렉토리 및 파일들을 만듭니다. 앞서 CommonTable은 테이블 형태로 보여줄 데이터가 있다고 했을때 전역적으로 공통적으로 사용될 테이블이라고 가정을 하고 작성해보도록 하겠습니다.
아래와 같이 디렉토리 및 파일을 생성해줍니다.

- CommonTable.js - Github에서 소스보기
import React from 'react';
import './CommonTable.css';
const CommonTable = props => {
const { headersName, children } = props;
return (
<table className="common-table">
<thead>
<tr>
{
headersName.map((item, index) => {
return (
<td className="common-table-header-column" key={index}>{ item }</td>
)
})
}
</tr>
</thead>
<tbody>
{
children
}
</tbody>
</table>
)
}
export default CommonTable;table css class는 common-table로 지정해주고 현재는 테이블 제목 컬럼에 별다른 복잡한 처리 및 스타일 서식을 필요로 하지 않기 때문에 간단하게 제목 컬럼명만 입력받아 render 해주도록 합니다.
- CommonTableRow.js - Github에서 소스보기
import React from 'react';
const CommonTableRow = ({ children }) => {
return (
<tr className="common-table-row">
{
children
}
</tr>
)
}
export default CommonTableRow;CommonTableRow에서는 간단하게 하위 컴포넌트들을 그대로 render 해줄 수 있도록 하고 CommentTable과 마찬가지로 css class를 common-table-row로 지정해줍니다.
- CommonTableColumn.js - Github에서 소스보기
import React from 'react';
const CommonTableColumn = ({ children }) => {
return (
<td className="common-table-column">
{
children
}
</td>
)
}
export default CommonTableColumn;CommonTableRow와 동일합니다.
- src/page/post/PostList.js - Github에서 소스보기
import React from 'react';
import CommonTable from '../../component/table/CommonTable';
import CommonTableColumn from '../../component/table/CommonTableColumn';
import CommonTableRow from '../../component/table/CommonTableRow';
const PostList = props => {
return (
<>
<CommonTable headersName={['글번호', '제목', '등록일', '조회수']}>
<CommonTableRow>
<CommonTableColumn>1</CommonTableColumn>
<CommonTableColumn>첫번째 게시글입니다.</CommonTableColumn>
<CommonTableColumn>2020-10-25</CommonTableColumn>
<CommonTableColumn>6</CommonTableColumn>
</CommonTableRow>
<CommonTableRow>
<CommonTableColumn>2</CommonTableColumn>
<CommonTableColumn>두번째 게시글입니다.</CommonTableColumn>
<CommonTableColumn>2020-10-25</CommonTableColumn>
<CommonTableColumn>5</CommonTableColumn>
</CommonTableRow>
<CommonTableRow>
<CommonTableColumn>3</CommonTableColumn>
<CommonTableColumn>세번째 게시글입니다.</CommonTableColumn>
<CommonTableColumn>2020-10-25</CommonTableColumn>
<CommonTableColumn>1</CommonTableColumn>
</CommonTableRow>
<CommonTableRow>
<CommonTableColumn>4</CommonTableColumn>
<CommonTableColumn>네번째 게시글입니다.</CommonTableColumn>
<CommonTableColumn>2020-10-25</CommonTableColumn>
<CommonTableColumn>2</CommonTableColumn>
</CommonTableRow>
<CommonTableRow>
<CommonTableColumn>5</CommonTableColumn>
<CommonTableColumn>다섯번째 게시글입니다.</CommonTableColumn>
<CommonTableColumn>2020-10-25</CommonTableColumn>
<CommonTableColumn>4</CommonTableColumn>
</CommonTableRow>
</CommonTable>
</>
)
}
export default PostList;그리고 PostList에서 게시글 목록을 나타내는 소스를 위와같이 수정해줍니다. 이전과 비교하여 가독성이 조금 더 향상되었습니다. 또한 추후에 많은 테이블 형태의 게시판 요소를 필요로할때 반복적인 css class 적용 및 table을 생성하는데 크게 중요하지 않은 thead, tbody 등과 같은 태그를 사용하지 않아도 컴포넌트 내부적으로 알아서 처리됨으로 코딩의 효율성도 향상됨을 알 수 있습니다.
- CommonTable.css - Github에서 소스보기
.common-table {
width: 80%;
margin: 0 auto;
text-align: center;
border-spacing: 0;
}
.common-table-header-column {
border-bottom: 1px solid #e8e8e8;
padding: 0;
font-size: 16px;
padding: 10px 5px;
font-weight: bold;
}
.common-table-row:hover {
background-color: #eceaea;
cursor: pointer;
}
.common-table-column {
padding: 10px 5px;
}CSS는 위와 같이 간단하게 지정해주고 테스트를 해보면 아래와 같은 화면을 볼 수 있습니다.

다음장에 이어서
프로젝트 예제 소스코드 주소
youspend8/react-simple-blog-example
Contribute to youspend8/react-simple-blog-example development by creating an account on GitHub.
github.com



댓글